
Download Project (Only master detail Edit source code)
Step 1 : Create Database Table.
CREATE DATABASE OnlineShop;
USE OnlineShop;
/* *****Customer Table***** */
CREATE TABLE Customer
(
CustomerId UNIQUEIDENTIFIER PRIMARY KEY DEFAULT newsequentialid(),
Name NVARCHAR(50) NOT NUll,
Address NVARCHAR(MAX) NUll,
OrderDate DATETIME NOT NULL
);
/* *****Orders Table***** */
CREATE TABLE Orders
(
OrderId UNIQUEIDENTIFIER PRIMARY KEY DEFAULT newsequentialid(),
ProductName NVARCHAR(150) NOT NUll,
Quantity INT NOT NULL,
Price DECIMAL NOT NULL,
Amount DECIMAL NUll,
CustomerId UNIQUEIDENTIFIER Not Null,
FOREIGN KEY (CustomerId) REFERENCES Customer(CustomerId)
);
Step 2 : Create New Project And Connect Your Database Using Entity Framework (As Like Above Video).
Step 3 : Now Write Below Code In Your Controller (Pass All Database Data Controller To View)
"OrdersController.cs"
OnlineShopEntities db = new OnlineShopEntities();
public ActionResult Index()
{
List<Customer> OrderAndCustomerList = db.Customers.ToList();
return View(OrderAndCustomerList);
}
Step 4 : Now Write Below Code In Your View (Receive All Database Data From Controller And Display Those Data In Client Side)
"Index.cshtml"
@model IEnumerable<MasterDetailDemo.Models.Customer>
<br /><br />
<div class="panel panel-default">
<div class="panel-heading">
<div class="row">
<h2 class="panel-title pull-left" style="margin-left:10px;">
<strong>Order Details</strong>
</h2>
<button style="margin-right:10px" class="btn btn-primary pull-right" onclick="addNewOrder()">New Order</button>
</div>
</div>
@*Receive All Database Data From Controller And Display Those Data In Client Side*@
@if (Model.Count() != 0)
{
foreach (var item in Model)
{
<div class="panel-body">
<table class="table table-striped table-responsive">
<tbody>
<tr>
<td>Customer Name : @item.Name </td>
<td>Address : @item.Address </td>
<td>Order Date : @item.OrderDate</td>
</tr>
<tr>
<td colspan="3">
<table class="table table-bordered">
<tbody>
<tr>
<th>Product</th>
<th>Quantity</th>
<th>Unit Price</th>
<th>Total</th>
</tr>
@{
var totalBill = 0;
}
@foreach (var order in item.Orders)
{
<tr>
<td>@order.ProductName</td>
<td>@order.Quantity</td>
<td>@order.Price</td>
<td>@order.Amount</td>
</tr>
totalBill = totalBill + @Convert.ToInt32(order.Amount);
}
</tbody>
</table>
<span class="pull-right" style="margin-right:100px;"><strong>Total Bill : </strong> @totalBill</span>
</td>
</tr>
</tbody>
</table>
</div>
}
}
else
{
<div class="panel-body">
<h3 style="color:red;">Empty!</h3>
</div>
}
</div>
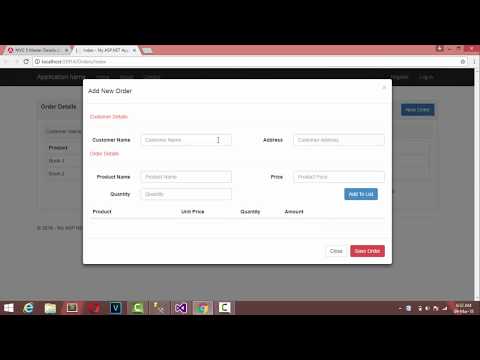
Step 5 : Now Desing A Bootstrap Modal With Order Form In Your View ( For Receive New Order )
@*Desing Bootdtrap Modal With Order Form*@
<div class="modal fade" id="newOrderModal">
<div class="modal-dialog modal-lg" style=" width: 900px !important;">
<div class="modal-content">
<div class="modal-header">
<a href="#" class="close" data-dismiss="modal">×</a>
<h4>Add New Order</h4>
</div>
<form id="NewOrderForm">
<div class="modal-body">
@*Customer Details*@
<h5 style="color:#ff6347">Customer Details</h5>
<hr />
<div class="form-horizontal">
<input type="hidden" id="CustomerId" />
<div class="form-group">
<label class="control-label col-md-2">
Customer Name
</label>
<div class="col-md-4">
<input type="text" id="name" name="name" placeholder="Customer Name" class="form-control" />
</div>
<label class="control-label col-md-2">
Address
</label>
<div class="col-md-4">
<input type="text" id="address" name="address" placeholder="Customer Address" class="form-control" />
</div>
</div>
</div>
@*Order Details*@
<h5 style="margin-top:10px;color:#ff6347">Order Details</h5>
<hr />
<div class="form-horizontal">
<input type="hidden" id="OrderId" />
<div class="form-group">
<label class="control-label col-md-2">
Product Name
</label>
<div class="col-md-4">
<input type="text" id="productName" name="productName" placeholder="Product Name" class="form-control" />
</div>
<label class="control-label col-md-2">
Price
</label>
<div class="col-md-4">
<input type="number" id="price" name="price" placeholder="Product Price" class="form-control" />
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">
Quantity
</label>
<div class="col-md-4">
<input type="number" id="quantity" name="quantity" placeholder="Quantity" class="form-control" />
</div>
<div class="col-md-2 col-lg-offset-4">
<a id="addToList" class="btn btn-primary">Add To List</a>
</div>
</div>
<table id="detailsTable" class="table">
<thead>
<tr>
<th style="width:30%">Product</th>
<th style="width:20%">Unit Price</th>
<th style="width:15%">Quantity</th>
<th style="width:25%">Amount</th>
<th style="width:10%"></th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
</div>
<div class="modal-footer">
<button type="reset" class="btn btn-default" data-dismiss="modal">Close</button>
<button id="saveOrder" type="submit" class="btn btn-danger">Save Order</button>
</div>
</form>
</div>
</div>
</div>
Step 6 : Now Write Below Jquery Ajax Code In Your View ( For Receive Data From Order Form And Pass It To Controller )
@section scripts{
<script>
//Show Modal.
function addNewOrder() {
$("#newOrderModal").modal();
}
//Add Multiple Order.
$("#addToList").click(function (e) {
e.preventDefault();
if ($.trim($("#productName").val()) == "" || $.trim($("#price").val()) == "" || $.trim($("#quantity").val()) == "") return;
var productName = $("#productName").val(),
price = $("#price").val(),
quantity = $("#quantity").val(),
detailsTableBody = $("#detailsTable tbody");
var productItem = '<tr><td>' + productName + '</td><td>' + quantity + '</td><td>' + price + '</td><td>' + (parseFloat(price) * parseInt(quantity)) + '</td><td><a data-itemId="0" href="#" class="deleteItem">Remove</a></td></tr>';
detailsTableBody.append(productItem);
clearItem();
});
//After Add A New Order In The List, Clear Clean The Form For Add More Order.
function clearItem() {
$("#productName").val('');
$("#price").val('');
$("#quantity").val('');
}
// After Add A New Order In The List, If You Want, You Can Remove It.
$(document).on('click', 'a.deleteItem', function (e) {
e.preventDefault();
var $self = $(this);
if ($(this).attr('data-itemId') == "0") {
$(this).parents('tr').css("background-color", "#ff6347").fadeOut(800, function () {
$(this).remove();
});
}
});
//After Click Save Button Pass All Data View To Controller For Save Database
function saveOrder(data) {
return $.ajax({
contentType: 'application/json; charset=utf-8',
dataType: 'json',
type: 'POST',
url: "/Orders/SaveOrder",
data: data,
success: function (result) {
alert(result);
location.reload();
},
error: function () {
alert("Error!")
}
});
}
//Collect Multiple Order List For Pass To Controller
$("#saveOrder").click(function (e) {
e.preventDefault();
var orderArr = [];
orderArr.length = 0;
$.each($("#detailsTable tbody tr"), function () {
orderArr.push({
productName: $(this).find('td:eq(0)').html(),
quantity: $(this).find('td:eq(1)').html(),
price: $(this).find('td:eq(2)').html(),
amount: $(this).find('td:eq(3)').html()
});
});
var data = JSON.stringify({
name: $("#name").val(),
address: $("#address").val(),
order: orderArr
});
$.when(saveOrder(data)).then(function (response) {
console.log(response);
}).fail(function (err) {
console.log(err);
});
});
</script>
}
Step 7 : Now Write Below Code In Your Controller( For Receive Passing Data From View And Save It Database )
public ActionResult SaveOrder(string name, String address, Order[] order)
{
string result = "Error! Order Is Not Complete!";
if (name != null && address != null && order != null)
{
var cutomerId = Guid.NewGuid();
Customer model = new Customer();
model.CustomerId = cutomerId;
model.Name = name;
model.Address = address;
model.OrderDate = DateTime.Now;
db.Customers.Add(model);
foreach (var item in order)
{
var orderId = Guid.NewGuid();
Order O = new Order();
O.OrderId = orderId;
O.ProductName = item.ProductName;
O.Quantity = item.Quantity;
O.Price = item.Price;
O.Amount = item.Amount;
O.CustomerId = cutomerId;
db.Orders.Add(O);
}
db.SaveChanges();
result = "Success! Order Is Complete!";
}
return Json(result, JsonRequestBehavior.AllowGet);
}
Now Run This Project







